1、在织梦文件中找到/plus/diy.php文件,顶部加上跨域请求代码:1、在织梦文件中找到/plus/diy.php文件,顶部加上跨域请求代码: header(Access-Control-Allow-Origin:*); //支持全域名访问,不安全,部署后需要固定限制为客户端网址 header(Access-Control-Allow-Metho
header('Access-Control-Allow-Origin:*'); //支持全域名访问,不安全,部署后需要固定限制为客户端网址
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); //支持的http 动作
header('Access-Control-Allow-Headers:x-requested-with,content-type'); //响应头 请按照自己需求添加。
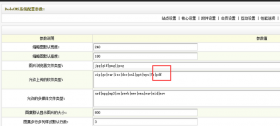
2、js定义织梦必须提交的项目:
var action = 'post'; // 定义提交的方式
var diyid = 1; // 织梦自定义表单的id
var doval = 2; // 织梦自定义表单的请求的返回形式
var wmd_fields = 'name,text;age,text;gh_time,text;yy_time,text;tel,text;sex,radio;weixin,text;qq,text;gh_ks,select;gh_ys,select;url,text;bqms,multitext;gh_bz,text'; // 织梦自定义表单的请求项目
var wmd_fieldshash = 'e11e1cee652693e0188becb92646e853'; // 织梦自定义表单的哈希编码
ps:其他html的根据织梦自定义表单请求的项目通过js获取便可
3、把获取到的表单项目拼接成一个字符串:
var datastr = 'action='+action+'&diyid='+diyid+'&do='+doval+'&wmd_fields='+wmd_fields+'&wmd_fieldshash='+wmd_fieldshash;
4、AJAX的设置,这里用jQuery:
$.ajax({
url:'http://自己的域名/plus/diy.php',
data:datastr,
type:'POST',
contentType:'application/x-www-form-urlencoded; charset=utf-8', // 必须设置,与接收数据后台编码保持一致
header:{
Accept: "multipart/form-data; charset=utf-8" // 与接收数据后台编码保持一致
},
success:function(data){
$('[type="submit"]')[0].disabled=true;
alert('预约成功!')
}
})
织梦狗模板
织梦dedecms跨域怎么提交自定义表单


最新VIP资源
猜你喜欢
- 织梦dedecms编辑器添加新功能按钮 2023-10-20
- dedecms实现任意页面调用会员信息的办法 2023-10-01
- dedecms首页添加根据IP访问区域跳转对应页面的方法 2023-07-29
- 织梦Dedecms一键切换全站静态或动态浏览的方法 2023-10-27
- dedecms友情链接不能上传logo图片的解决办法 2023-09-18
- 织梦dedecms搜索结果页伪静态教程 2023-10-07
- 织梦dedecms后台模块管理空白不显示的解决方法 2023-10-02
- 织梦dedecms复制文章自动加上版权信息功能的实现 2023-09-17
- dedecms织梦获取文档当前栏目所在目录链接URL 2023-08-12
- 织梦dedecms后台缩略图本地上传图片加水印 2023-10-02










![(PC+WAP)[多配色]流水线输送机械设备公司PBootcms模板](https://upimg.dedegg.com/imgfile/2305/1-23050Q116140-L.jpg)