织梦dedecms网站给自定义表单加dede模板自带验证码的方法。 有时候,我们因为需要给dede网站的自定义表单添加验证码,防止恶意填写表单提交。 我们可以用以下的方法来实现: 首先,
织梦dedecms网站给自定义表单加dede模板自带验证码的方法。
有时候,我们因为需要给dede网站的自定义表单添加验证码,防止恶意填写表单提交。
我们可以用以下的方法来实现:
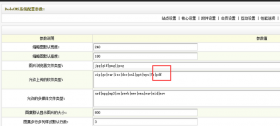
首先,我们要找到 /plus/diy.php 这个文件
在头部引入文件:
require_once(DEDEINC.'/membermodel.cls.php');
然后找到:
elseif($do == 2)
{ 在这个地方加入代码块
//验证码验证
$svali = GetCkVdValue();
if(preg_match("/1/",$safe_gdopen)){
if(strtolower($vdcode)!=$svali || $svali=='')
{
ResetVdValue();
ShowMsg('验证码错误!', '-1');
exit();
}
}
修改好后保存一下文件。
第二步:在使用验证码的自定义表单静态页面中插入代码块
<input type="text" class="intxt w200" style="width: 50px; text-transform: uppercase;" id="vdcode" name="vdcode" class="code"/>
<img id="vdimgck" align="absmiddle" οnclick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="/include/vdimgck.php"/> 看不清?
在这个静态页面里还得引用JQuery
再加入 JS代码块
<script type="text/javascript">
$ = jQuery;
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>
好了,现在试一试,是不是可以实现验证码的提交了?一个简单的dedecms自定义表单dede模板自带验证码的功能就实现了
一般会遇到一个第172行错误,是因为少了一个“}“只需要在172行加一个就OK了。
织梦狗模板
dede自定义表单加入验证码问题修正


最新VIP资源
猜你喜欢
- 织梦Dedecms一键切换全站静态或动态浏览的方法 2023-10-27
- dedecms友情链接不能上传logo图片的解决办法 2023-09-18
- 织梦dedecms复制文章自动加上版权信息功能的实现 2023-09-17
- dedecms织梦获取文档当前栏目所在目录链接URL 2023-08-12
- dedecms实现任意页面调用会员信息的办法 2023-10-01
- dedecms首页添加根据IP访问区域跳转对应页面的方法 2023-07-29
- 织梦dedecms编辑器添加新功能按钮 2023-10-20
- 织梦dedecms搜索结果页伪静态教程 2023-10-07
- 织梦dedecms后台模块管理空白不显示的解决方法 2023-10-02
- 织梦dedecms后台缩略图本地上传图片加水印 2023-10-02










![(PC+WAP)[多配色]流水线输送机械设备公司PBootcms模板](https://upimg.dedegg.com/imgfile/2305/1-23050Q116140-L.jpg)