一段简单实用的Pbootcms页码显示样式代码,具体代码如下,需要的朋友可以试下:一段简单实用的Pbootcms页码显示样式代码,具体代码如下,需要的朋友可以试下: {pboot:if({page:rows}0)} div class="pagebar" div class="pagination" a class="page-item page-link hidden-sm" href="{page:index}" title="首页"首页/a a class="page-item page-link" href="{page:pre}" title="上一页
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
<style>
.pagebar .pagination{display:flex;justify-content:center;margin-top:10px}
.pagination a{background:#fff;border:1px solid #ccc;color:#333;font-size:14px;padding:6px 8px;margin:0 2px;border-radius:3px}
.pagination a:hover{color:#4fc08d;border:1px solid #4fc08d}
.pagination a.page-num-current{color:#fff;background:#4fc08d;border:1px solid #4fc08d}
</style>
织梦狗模板
一段简单实用的Pbootcms页码显示样式代码


最新VIP资源
猜你喜欢
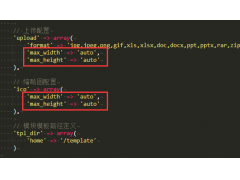
- pbootcms文章插入图片不固定宽高的办法 2023-11-18
- PbootCMS调用全站所有栏目最新文章的写法 2023-12-03
- PbootCMS网站获取指定栏目下面所有单页内容办法 2023-11-22
- PbootCMS生成sitemap.xml中增加tag标签链接 2023-11-26
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性 2023-11-24
- Pbootcms留言“提交成功”的提示语怎么修改 2023-11-25
- pbootcms怎么推送发布的文章到百度 2023-11-25
- PbootCMS的阿里云短信发送类 2023-11-24
- PBOOTCMS栏目/列表标签序号数从第N个开始的办法 2023-11-22
- PbootCMS后台SEO标题规则设置 2023-11-26










![(PC+WAP)[多配色]流水线输送机械设备公司PBootcms模板](https://upimg.dedegg.com/imgfile/2305/1-23050Q116140-L.jpg)