对dedecms了解的朋友们,想必对如何获取上一篇、下一篇文章的标签也是非常熟悉。 dedecms获取上一篇、下一篇文章的标签分别为:{dede:prenext get=pre/}、{dede:prenext get=next}。 在这个标签里
对dedecms了解的朋友们,想必对如何获取上一篇、下一篇文章的标签也是非常熟悉。
dedecms获取上一篇、下一篇文章的标签分别为:{dede:prenext get='pre'/}、{dede:prenext get='next'}。
在这个标签里,并没有设置上一篇、下一篇文章标题字数的功能,那么我们又该怎样来实现这样的功能呢?
其实,dedecms系统这点也做得很好,考虑的也挺周到,这个是可以设置的。
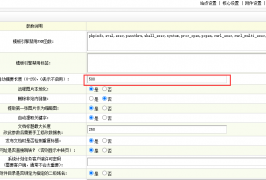
Dedecms内容页上下篇文章标题字数设置方法:
第一步:找到dedecms下“include/arc.archives.class.php”文件,用DW或记事本打开。
第二步:查找 $this->PreNext['pre']="上一篇:{$preRow['title']}"; 在这一行上面加上 $preRow['title']=cn_substr($preRow['title'],30); ,30的意思就是30个字节,也就是15个汉字。这个可以根据实际情况,自行设定。
第三步:查找 $this->PreNext['next']="下一篇:{$nextRow['title']}"; 在这一行上面加上 $nextRow['title']=cn_substr($nextRow['title'],30); 。
然后保存一下,至此,dedecms设置上一篇、下一篇文章标题字数的方法就完成了。怎么样,简单吧,如果你还在为这个犯愁,那就赶紧试试吧!
提示:其实除上文外,还可以通过css设置宽度过长隐藏方式实现,相对来说会更有利于SEO!
CSS让容器的溢出部分内容隐藏起来的方法:
css样式:
<style>
.texthidden{
width:200px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
border:1px solid #ddd;}
</style>
HTML代码:
<div class="texthidden">
CSS让容器的溢出部分内容隐藏起来
</div>
织梦狗模板
dedecms内容页上下篇文章标题字数设置/控制方法


最新VIP资源
猜你喜欢
- dedecms修改Mysql数据库端口号教程 2023-09-18
- 织梦dedecms数据库的常用操作方法 2023-10-10
- 织梦dedecms字符截取函数cn_substr()的用法详解 2023-09-17
- 织梦dedecms列表页首页页码和第一页重复的去重处理 2023-10-08
- 织梦dedecms robots优化设置的具体方法 2023-09-18
- dedecms注册会员默认积分和金币无法修改的解决办法 2023-08-20
- 织梦channelartlist如何利用itemindex做判断 2023-07-11
- dedecms织梦通过文档的标题获取文档的链接 2023-09-29
- 织梦dedecms调用已审核自定义表单在前台显示 2023-10-06
- dedecms织梦如何实现调用随机数 2023-08-12










![(PC+WAP)[多配色]流水线输送机械设备公司PBootcms模板](https://upimg.dedegg.com/imgfile/2305/1-23050Q116140-L.jpg)