四、Axios异步通信目录:什么是Axios、第一个Axios应用程序、Vue的生命周期1.什么是AxiosAxios是一个开源的可以用在浏览器端和NodeJS的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:从浏览...

四、Axios异步通信
目录:什么是Axios、第一个Axios应用程序、Vue的生命周期
1.什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API[JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
中文文档:http://www.axios-js.com/
为什么要使用Axios:
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格遵守SoC(关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery,因为它的操作Dom太频繁。
2.第一个Axios应用程序
开发时的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下。
{
"name": "Ping开源",
"url": "https://blog.csdn.net/manong3041",
"page": 1,
"isNonProfit":"true",
"address": {
"street": "汉中门大街",
"city": "江苏南京",
"country": "中国",
"links": [
{
"name": "B站",
"url": "https://space.bilibili.com/550286057"
},
{
"name": "简书",
"url": "https://www.jianshu.com/u/50ea99bfc2b2"
},
{
"name": "CSDN",
"url": "https://blog.csdn.net/manong3041"
}
]
}
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios</title>
<!--v-cloak解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>名称:{{ info.name }}</div>
<div>地址:{{ info.address.country }}-{{ info.address.city }}-{{ info.address.street }}</div>
<div>链接:<a v-bind:href="info.url" target="_blank">{{ info.url }}</a></div>
</div>
<!--引入JS文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#Vue',
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() { //钩子函数
axios.get('data.json').then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
说明:①在这里使用v-bind将a:href的属性值与Vue实例中的数据进行绑定。
②使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中。
③在data中的数据结构必须要和AJAX响应回来的数据格式匹配。
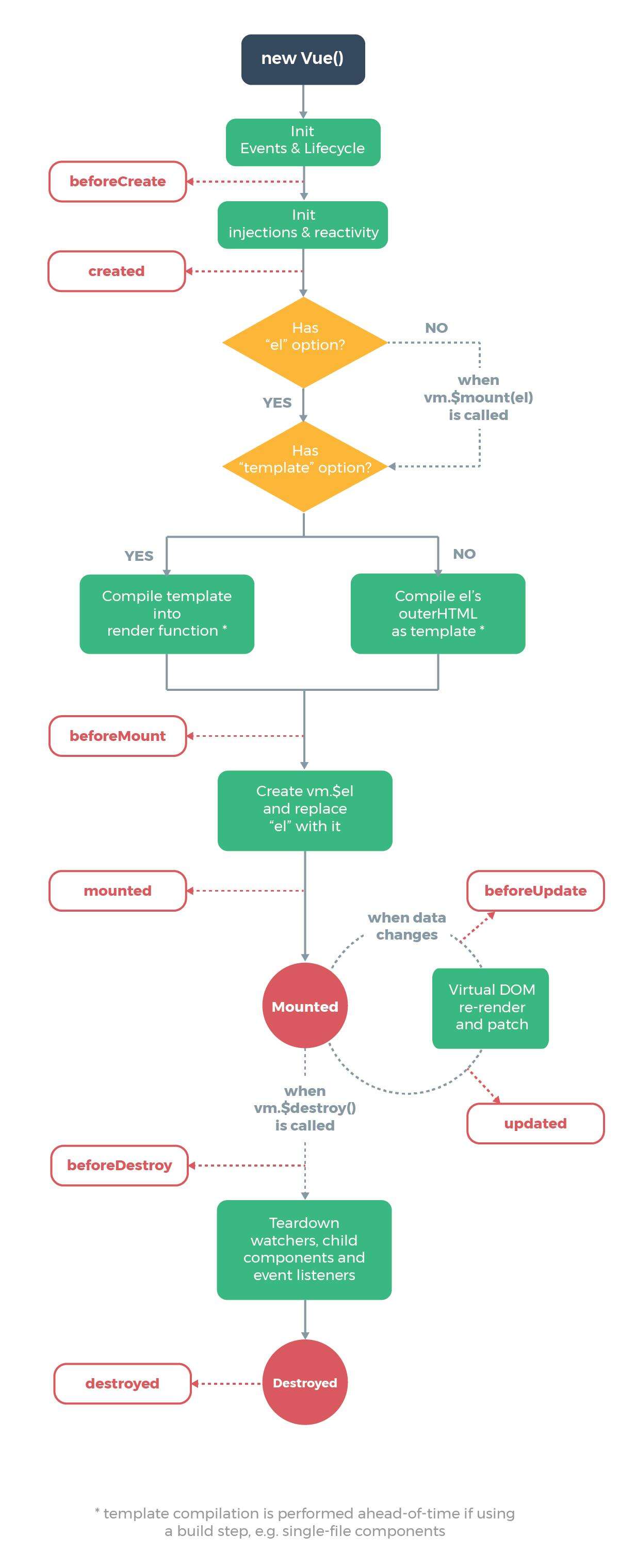
3.Vue的生命周期
Vue实例有一个完整的声明周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染——>更新——>渲染、卸载等一系列过程,称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以在事件触发时注册JS方法,可以让自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。

本文标题为:Vue之Axios异步通信


基础教程推荐
- IOS应用内跳转系统设置相关界面的方法 2022-11-20
- Android开发使用RecyclerView添加点击事件实例详解 2023-06-15
- Android多返回栈技术 2023-04-15
- iOS开发教程之XLForm的基本使用方法 2023-05-01
- Android中的webview监听每次URL变化实例 2023-01-23
- android studio按钮监听的5种方法实例详解 2023-01-12
- Flutter绘图组件之CustomPaint使用详解 2023-05-12
- 解决Android Studio突然不显示logcat日志的问题 2023-02-04
- IOS 播放系统提示音使用总结(AudioToolbox) 2023-03-01
- Flutter手势密码的实现示例(附demo) 2023-04-11

















