1、首先来介绍一下JSCore的原理和通信机制JSCore 是什么?大家都知道浏览器内核的模块主要是由渲染引擎和 JS 引擎组成,其中 JSCore 就是一种 JS 引擎Apple 通过将 WebKit 的 JS 引擎用 OC 封装,提供了一套 JS 运...

1、首先来介绍一下JSCore的原理和通信机制
JSCore 是什么?
大家都知道浏览器内核的模块主要是由渲染引擎和 JS 引擎组成,其中 JSCore 就是一种 JS 引擎
Apple 通过将 WebKit 的 JS 引擎用 OC 封装,提供了一套 JS 运行环境以及 Native 与 JS 数据类型之间的转换桥梁,常用于 OC 和 JS 代码之间的相互调用,这也意味着他可以脱离渲染单独去执行 JS。
JSCore 主要包括如下这些 classes、协议、类结构:

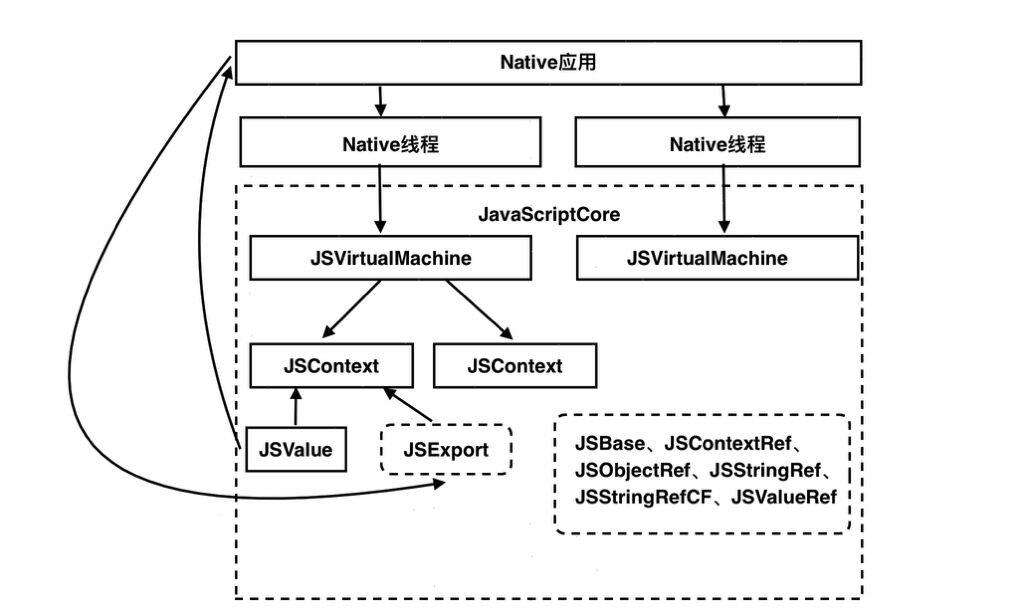
JSCore的运行模式:

从上图我们可以看到一个这样的过程:
在 Native 应用中我们可以开启多个线程来异步执行我们不同的需求,也就意味着我们可创建多个 JSVirtualMachine 虚拟机(运行资源提供者),同时相互隔离不影响,这样我们就可以并行地执行不同 JS 任务。
在一个 JSVirtualMachine 中还可以关联多个 JSContext (JS 执行环境上下文),并通过 JSValue(值对象) 来和 Native 进行数据传递通信,同时可以通过 JSExport (协议) ,将 Native 中遵守此解析的类的方法和属性转换为 JS 的接口供其调用。
JS 和 OC 数据类型互换
从上小节,可以知道 JSValue 可以用来让 JS 和 OC 之间无障碍的数据转换,主要原理是 JSValue 上面提供了如下方法,便于双方各种类型进行转换。

在 iOS 里面执行 JS 代码
我们可以通过evaluateScript在 JSCore 中执行一段 JS 脚本,利用这个特性我们可以来做一些多端逻辑统一的事情。
- (JSValue *)evaluateScript:(NSString *)script;// 在 iOS 里面执行 JS
JSContext *jsContext = [[JSContext alloc] init];
[jsContext evaluateScript:@"var num = 500"];
[jsContext evaluateScript:@"var computePrice = function(value)
{ return value * 2 }"];
JSValue *value = [jsContext evaluateScript:@"computePrice(num)"];
int intVal = [value toInt32];
NSLog(@"计算结果为 %d", intVal);
2018-03-16 20:20:28.006282+0800 JSCoreDemo[4858:196086]
========在 iOS 里面执行 JS 代码========
2018-03-16 20:20:28.006517+0800 JSCoreDemo[4858:196086]
计算结果为 1000本文标题为:IOS热更新的原理


基础教程推荐
- IOS应用内跳转系统设置相关界面的方法 2022-11-20
- Android中的webview监听每次URL变化实例 2023-01-23
- Android开发使用RecyclerView添加点击事件实例详解 2023-06-15
- 解决Android Studio突然不显示logcat日志的问题 2023-02-04
- Android多返回栈技术 2023-04-15
- Flutter绘图组件之CustomPaint使用详解 2023-05-12
- IOS 播放系统提示音使用总结(AudioToolbox) 2023-03-01
- iOS开发教程之XLForm的基本使用方法 2023-05-01
- android studio按钮监听的5种方法实例详解 2023-01-12
- Flutter手势密码的实现示例(附demo) 2023-04-11

















